
Wil jij gericht aan de slag gaan met het verhogen van online conversie? Dan is het belangrijk om voor jezelf helder te krijgen hoe jouw website er nu voor staat en hoe gebruikers zich op jouw website gedragen. Waar kijken ze naar? Wat missen ze? Hoe ver scrollen ze? En waar klikken ze op? Alleen zo kun je gericht verbeterpunten aanbrengen op pagina’s waar het nu nog wat wankelt en tegelijkertijd inspelen op onbenutte kansen.
Heatmaps zijn essentiële tools die je kunt inzetten om verbeterpunten te ontdekken op jouw website.
Ze leveren je waardevolle inzichten over het gedrag van jouw (potentiële) klant. Maar wat zijn heatmaps precies en hoe lees je ze? Welke verschillende heatmaps bestaan er? En hoe kun deze slim inzetten om jouw online conversie te verhogen? Lees het in dit blog.
Wat zijn heatmaps?
Een heatmap is een visuele representatie van hoe bezoekers interacteren met een website. Ze geven je inzicht in hoe websitedesign en lay-outs het gedrag van websitegebruikers beïnvloeden.

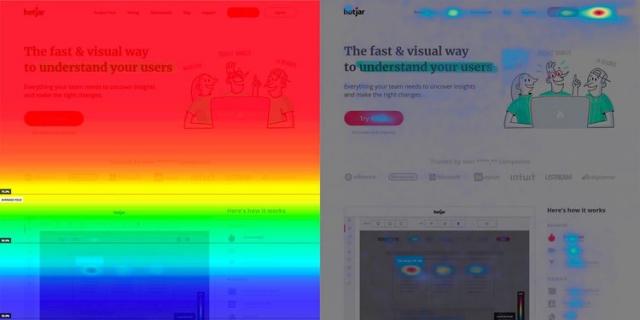
Bron afbeelding: Hotjar
Heatmaps hebben hun naam te danken aan de kleuren die ze weergeven. De kleur in een heatmap geeft aan hoe sterk de interactie met een bepaald element was. Hoe heter de kleur (rood), hoe sterker de interactie en hoe populairder het onderzochte element. Gaat de kleur richting blauw? Dan is dit geen populaire spot op de website.
Met heatmaps ontdek je waar websitegebruikers klikken, scrollen en zich navigeren over de pagina’s.
Hoe kunnen heatmaps je helpen je online conversie te verhogen?
Heatmaps leveren je belangrijke informatie over acties die (potentiele) klanten op jouw website uitvoeren. Op basis van deze inzichten kun je aan de slag met het verbeteren van de huidige website.
- Heatmaps weergeven of je bezoekers interacteren met je CTA’s en in welke mate
- Heatmaps brengen usability problemen aan het licht. Zo tonen ze je bijvoorbeeld elementen die klikbaar lijken maar daar niet voor bedoeld zijn
- Heatmaps verhelderen welke pagina’s en elementen veel worden bezocht, maar ook welke delen van je website slecht bekeken worden
Er zijn drie soorten heatmaps die je direct op jouw website kunt installeren en zelf kunt gebruiken om jouw online conversie te verhogen.
Gratis Webinar: "Unravel Webinars"
Unravel deelt wekelijks in gratis lunch webinars concrete neuromarketing en gedragsinzichten die je direct toepast in marketing, communicatie en retail. Scherp onderbouwd, praktisch, data gedreven, opname en sheets inbegrepen.
Schrijf je nu gratis in voor deze lunch-webinar op maandag 9 februari van 12.00 tot 12.45
Scroll heatmaps
Scroll heatmaps tonen je hoever bezoekers op pagina’s naar beneden scrollen. Dit geeft antwoord op de vraag: staat belangrijke informatie wel hoog genoeg op de pagina? Via deze weg helpen heatmaps je om pagina’s optimaal in te richten en zo je conversie te verhogen.
Want lang niet iedere bezoeker scrollt naar beneden. Aandacht is schaars. De aandacht die je krijgt, wil je richten op je belangrijkste informatie.
Ook verschilt per device waarmee mensen je website bezoeken welke informatie zij in de fold te zien krijgen. Met een scroll heatmap wordt ook duidelijk hoe groot de gemiddelde fold is per device. Dit is belangrijke informatie, want zo weet je waar je essentiële informatie en CTA’s moet plaatsen zodat de meeste mensen dit in ieder geval te zien krijgen.

Bron afbeelding; Hotjar
Heatmaps van muisbewegingen
Ook kun je gebruik maken van mouse-flow heatmaps. Deze heatmaps laten je zien waar desktopgebruikers met hun muis naartoe bewegen en waar ze pauzeren. Hoewel dit mooi klinkt, is de correlatie tussen waar mensen hun muis bewegen en kijken helaas niet zo hoog. Dit maakt deze vorm van heatmaps iets minder bruikbaar.
Wil je echt weten waar mensen kijken? Dan zal je voor een iets geavanceerdere methode moeten gaan zoals Eye tracking.
Click heatmaps
Tot slot zijn er click heatmaps. Deze heatmaps verhelderen voor je waar je bezoekers klikken en in welke mate.
Dit is zeer waardevol. Zo kan het voorkomen dat meerdere bezoekers op elementen klikken waarvan zij verwachten dat het een link is (bijvoorbeeld koppen of plaatjes). Wanneer dit niet het geval is kan dit verwarrend zijn en tot frustratie leiden. Dit wil je voorkomen want frustratie is een reden tot uitstap
Ook kan je erachter komen dat er weinig wordt geklikt op een belangrijke call to action. Dat kan een aanknopingspunt zijn voor het verbeteren van deze CTA en daarmee je online conversie.
Zet Heatmaps in voor goede A/B test ideeën
Zoals je leest leveren heatmaps je waardevolle informatie over het gedrag van je website bezoekers. De vervolgstap is om deze inzichten door te vertalen in aanpassingen die je meer conversie gaan opleveren. Idealiter test je deze aanpassingen eerst met een A/B test. Zo weet je zeker dat de aanpassing die je doorvoert ook daadwerkelijk conversie verhoogt.
Leer van de Expert
Wist je dat we nog veel meer insights hebben die de conversie doen stijgen? Bekijk de 'Meer Conversie met Neuromarketing & Psychologie' training op de Unravel Academy. Je maakt niet alleen kennis met een breinvriendelijk website-design, maar je leert ook hoe je gedrag op een website kan sturen.
Hulp nodig bij het inzetten van heatmaps voor het verhogen van online conversie?
{snippet blog einde neem contact op}
PS Vond je dit blog waardevol en wil je het niet missen als we een nieuwe publiceren?
Schrijf je dan in voor onze updates, je bent met ruim 3000 anderen in goed gezelschap.







